Let's start with what is a commit in git?
Commit in git is used to save a snapshot of all the changes made in the working repository.
A commit message typically contains
- Subject line
- Body (opt)
- Footer (opt)
Now, how to write a good subject line?
The subject line is a 1 line description of the entire change you made. This should not cross 50 chars.
To incorporate this, subject lines are defined in this syntax
<type>(optional scope): <description>
Let's break these 3 👇
Type:
Type basically defines what type of change are you making.
These are a few types defined :
- feat
- fix
- build
- docs
- refactor
- test
- chore
Type is very important in every commit, it helps the other person know the kind of change made to the codebase.
Defining each type:
- feat: change related to a new feature
- fix: change which fixes a piece of code
- build: change related to build configs
- docs: change reflecting documentation
- refactor: refactoring code
- test: everything related to test
- chore: code maintenance changes
Optional Scope in the Subject line
This scope provides context & should be the name of the core component changed, not necessarily the file name.
For example, If you write a new REST API, then the scope will be REST API and not the name of the file where you wrote the API.
Description in Subject line
The description is the most important part of a commit message.
- Give a small & apt description of the change
- Use present tense to describe the change.
- Don't capitalize the 1st letter & don't end with a dot.
Body of a commit message (Optional)
This is an optional field, you can choose to add this if the change needs more explanation.
To add a body you need to add a blank line after the Subject line and then start to write the body.
This is usually used to inform a breaking change.
Footer of a commit message (Optional)
Footer is also an optional field, which is usually used to add the JIRA ticket ids or Github Issue references.
Clubbing everything you just learned
Examples :
feat(cart): add a checkout button
OR
fix(order): color change in the payment button
👆 The above is a git commit message with only the subject line
With body & footer👇
feat(cart): add a checkout button
Added checkout button, which will now redirect to the payments page with all the relevant data
Issue #315
That’s it, folks.
Follow me for more Software Engineering related content.
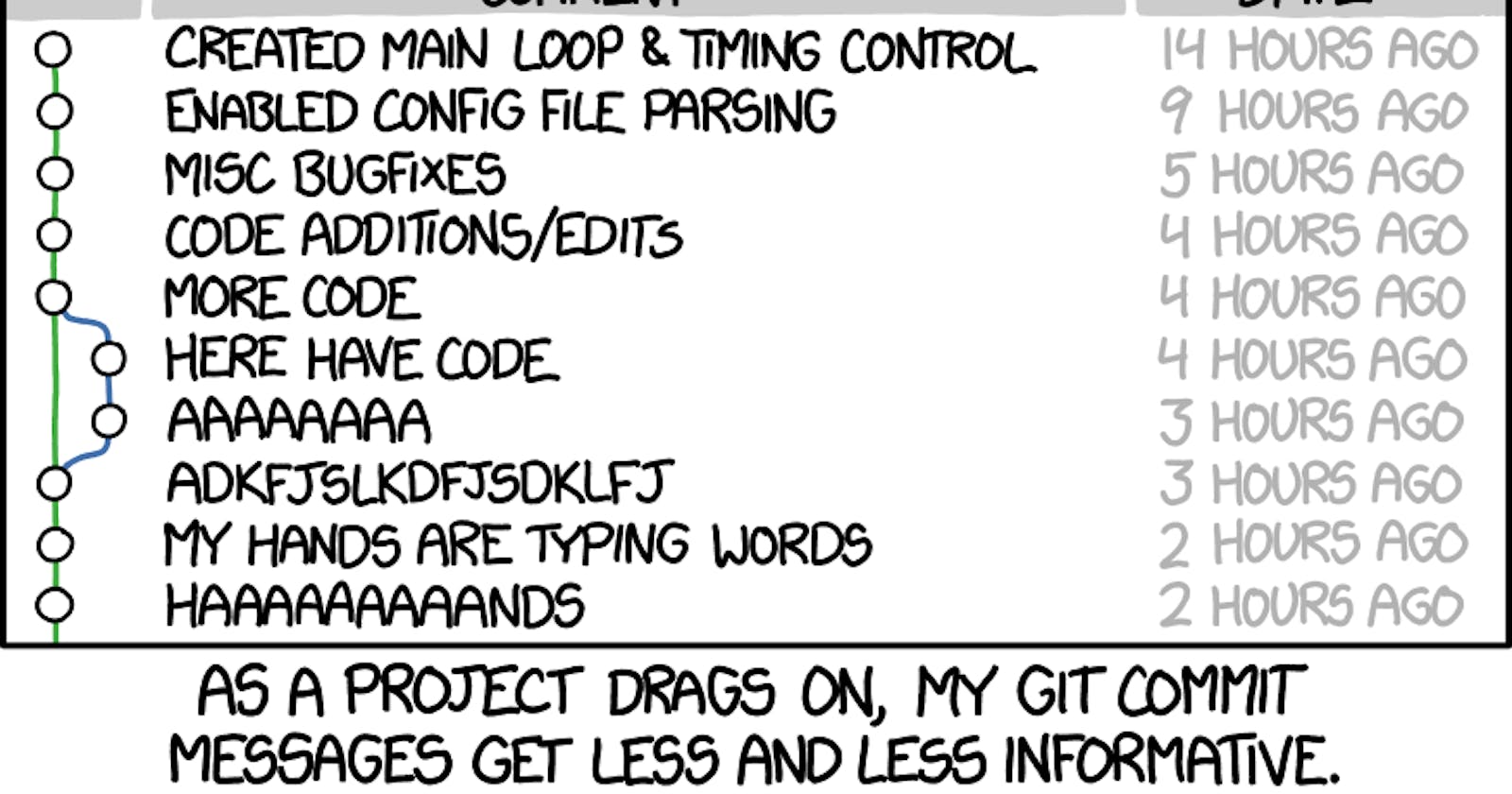
Cover Image Credits: cbea